When i run it in node.jsFrom a pack of playing cards where the value of each card is indicated by the number of towns (read my article in the blog section) on it, and each suit by the colour.
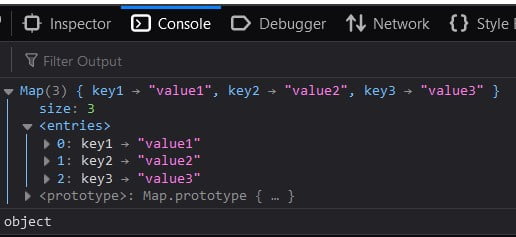
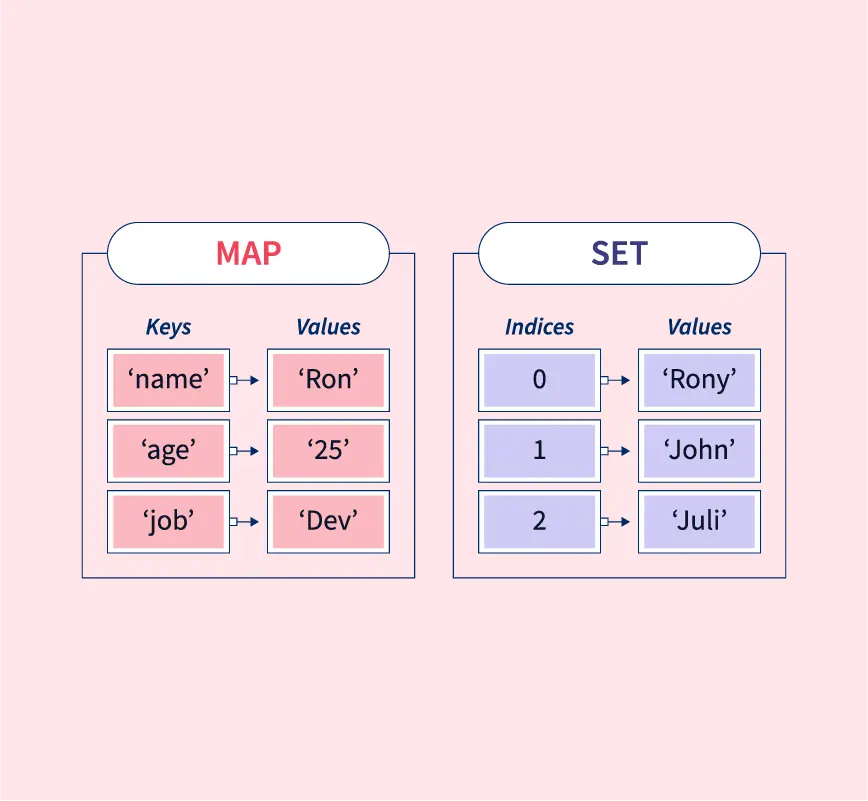
Since we get an array from object.keys(), we can of course also apply array.prototype.sort() on it, and access the keys in any order we like.Using functions as keys in javascript map.The map object that is being iterated;
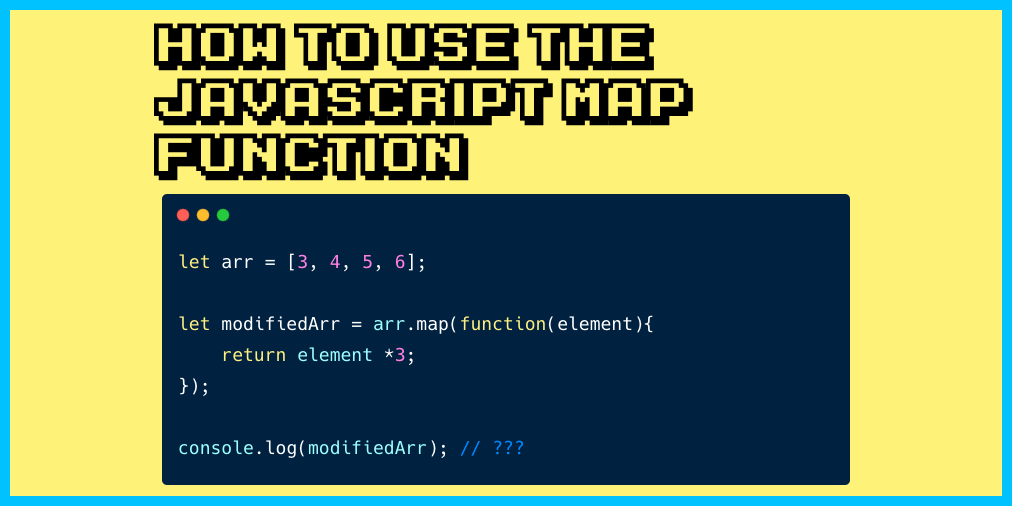
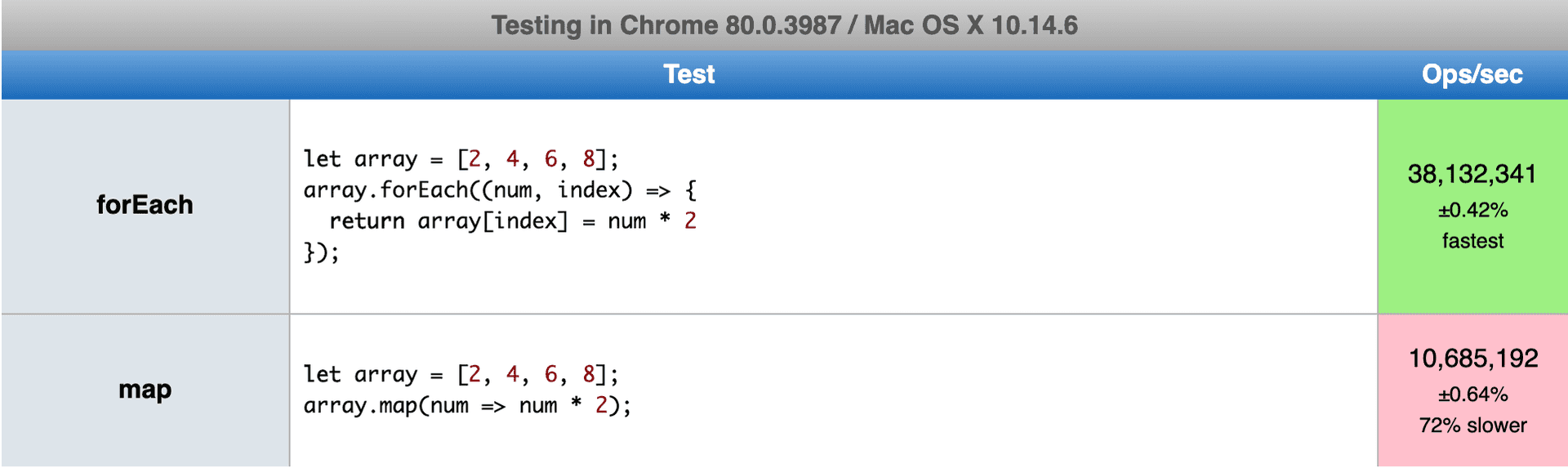
Javascript's map object has a handy function, foreach(), which operates similarly to arrays' foreach() function.It's been available across browsers sincejuly 2015.
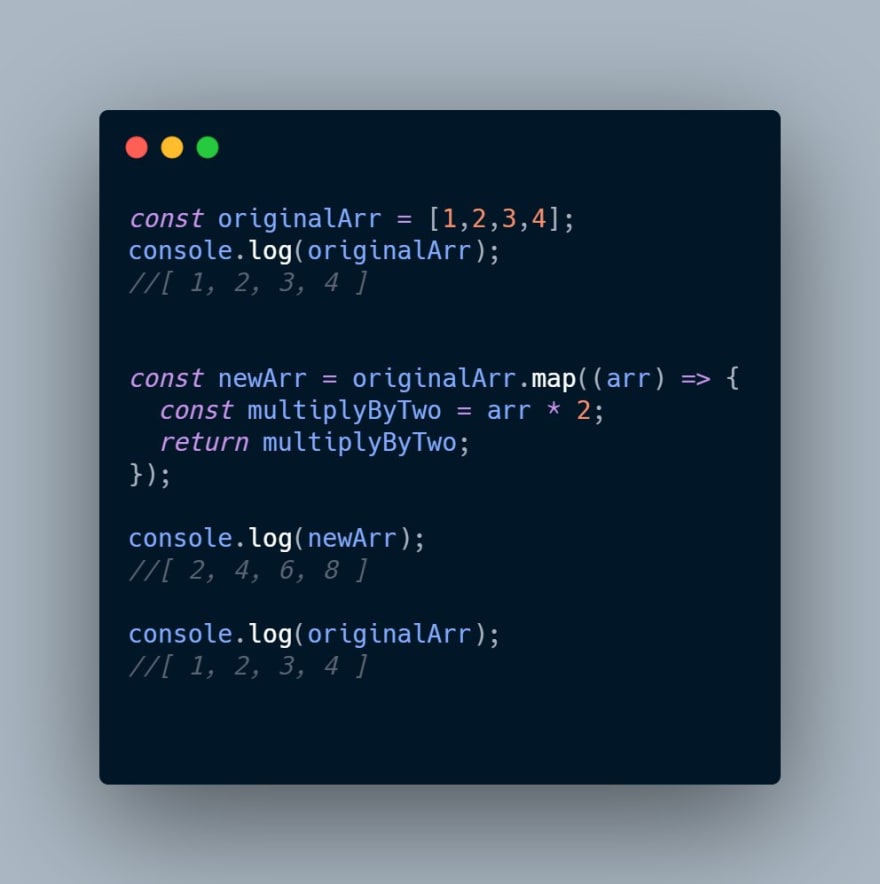
Foreach(function (value, key, map) { /* function body */ }, thisarg);Object.keys() returns all own keys as array and.foreach() loops over an array like shown above.Object.keys( object ).foreach(function( element, index, array ) {.
The foreach() method iterates over each key/value pair in your map object in the same order the pair was inserted.This feature is well established and works across many devices and browser versions.
It's estimated that there are over 140,000 instances of magento running as of late 2023.The map object being traversed.Callback is invoked with three arguments:
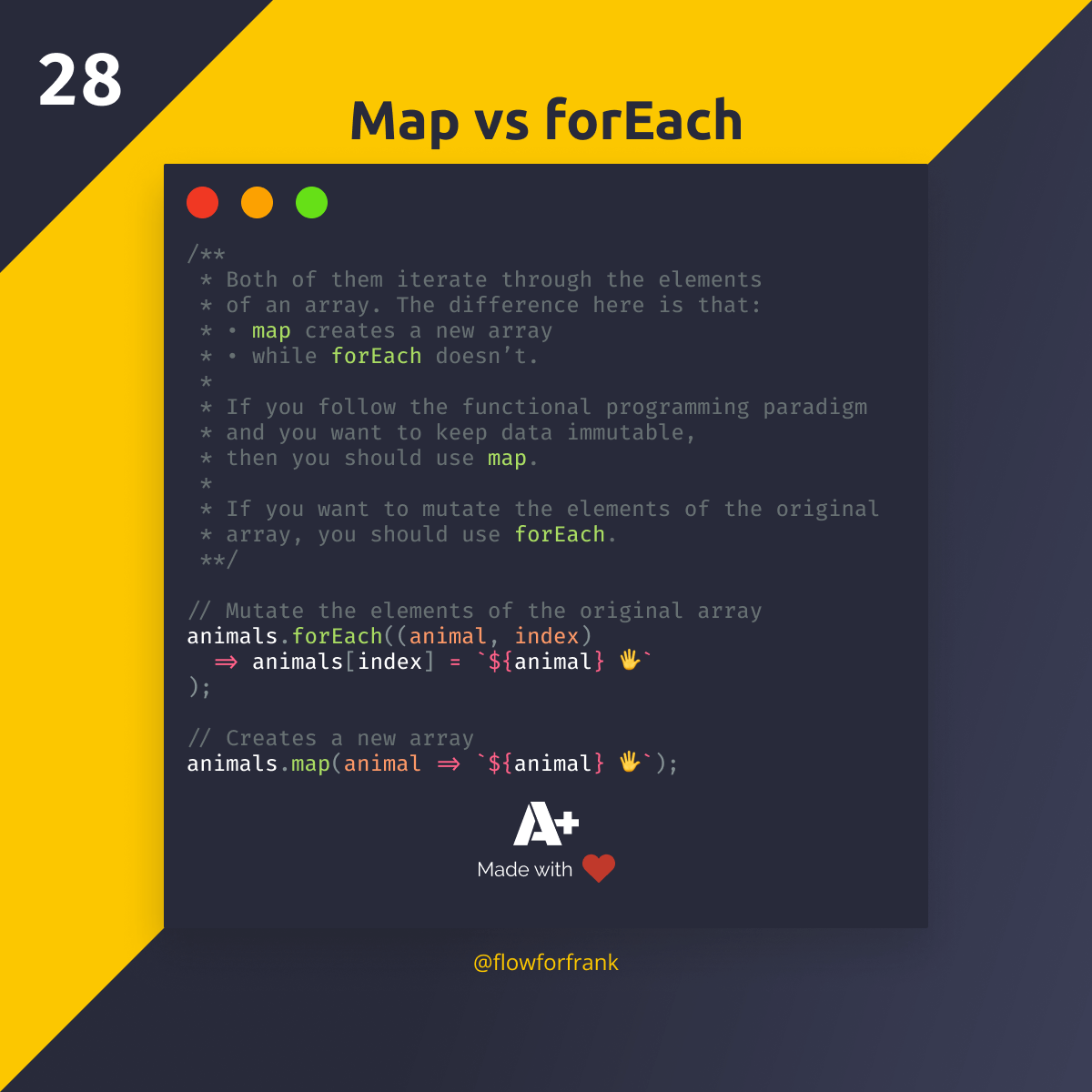
This page was originally published on thursday, june 27, 2024.Use the one appropriate for your use case.
Covering popular subjects like html, css, javascript, python, sql, java, and many, many more.To begin, deploy a server using the nodejs image by following the steps in deploying a server on vultr section in our previous article.When we assign a key to a map, it doesn't need to be an object.
Last update images today Js Map Keys Foreach
 NHL Free Agency Tracker: Details On New Deals For Montour, Stamkos, Tarasenko, Skinner, More
NHL Free Agency Tracker: Details On New Deals For Montour, Stamkos, Tarasenko, Skinner, More
SAN FRANCISCO -- Buddy Hield is joining the Golden State Warriors in a sign-and-trade deal with the Philadelphia 76ers that guarantees him two years and $21 million, sources told ESPN's Adrian Wojnarowski on Thursday.
Hield will receive $18 million in the first two years and a $3 million partial guarantee for 2026-27 as well as a player option for a non-guaranteed fourth year, sources said.
Golden State is sending Philadelphia a 2031 second-round pick it received from the Dallas Mavericks in the Klay Thompson sign-and-trade.
Pairing Hield with Stephen Curry will give the Warriors the top two 3-point scorers over the past five seasons. Hield is a 40% 3-point shooter in his career.
Hield is part of the Warriors' attempt to fill the void Thompson leaves as he heads to Dallas after 12 years with Golden State. The Warriors have also signed De'Anthony Melton and Kyle Anderson, giving the team decent versatility on both ends of the floor.
Last season, Hield played a league-high 84 regular-season games for the 76ers and Indiana Pacers. He averaged 12.1 points, 3.2 rebounds and 2.8 assists in 25.7 minutes per game. Hield struggled with his shooting in the playoffs outside of hitting six 3s in the 76ers' season-ending loss to the New York Knicks in Game 6 of their first-round series.







.png)