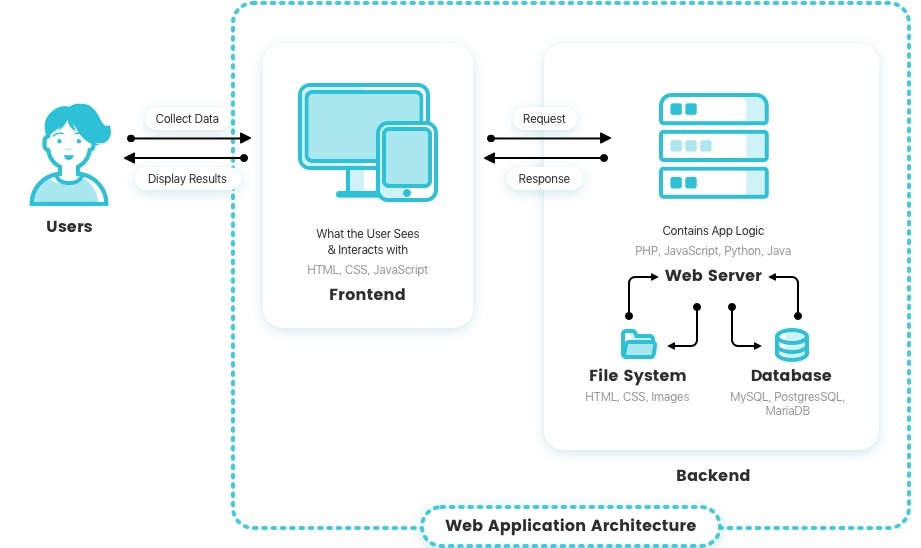
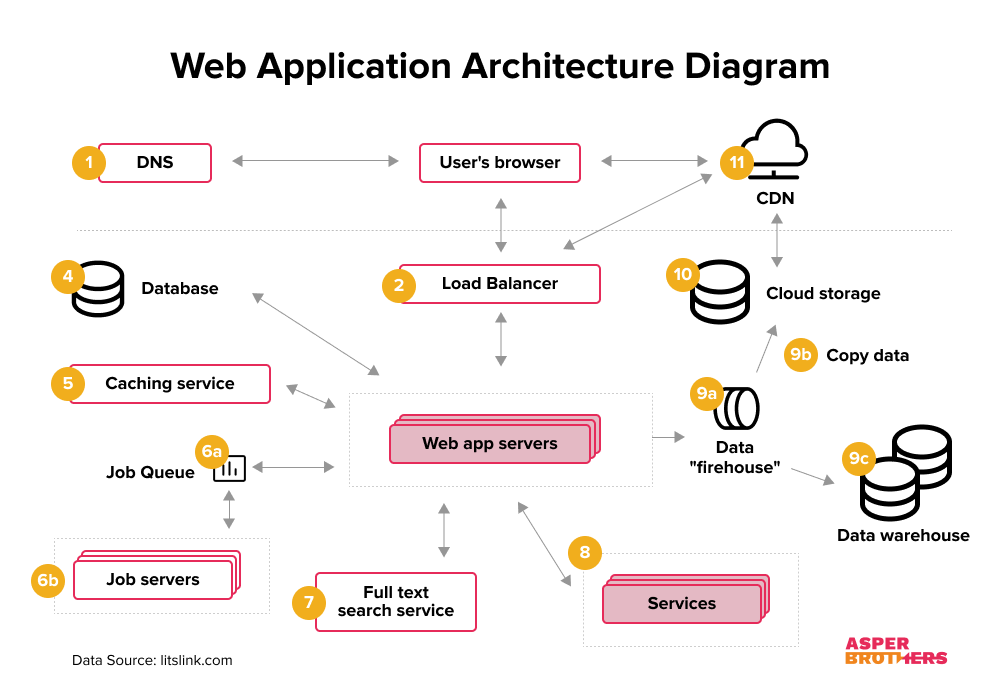
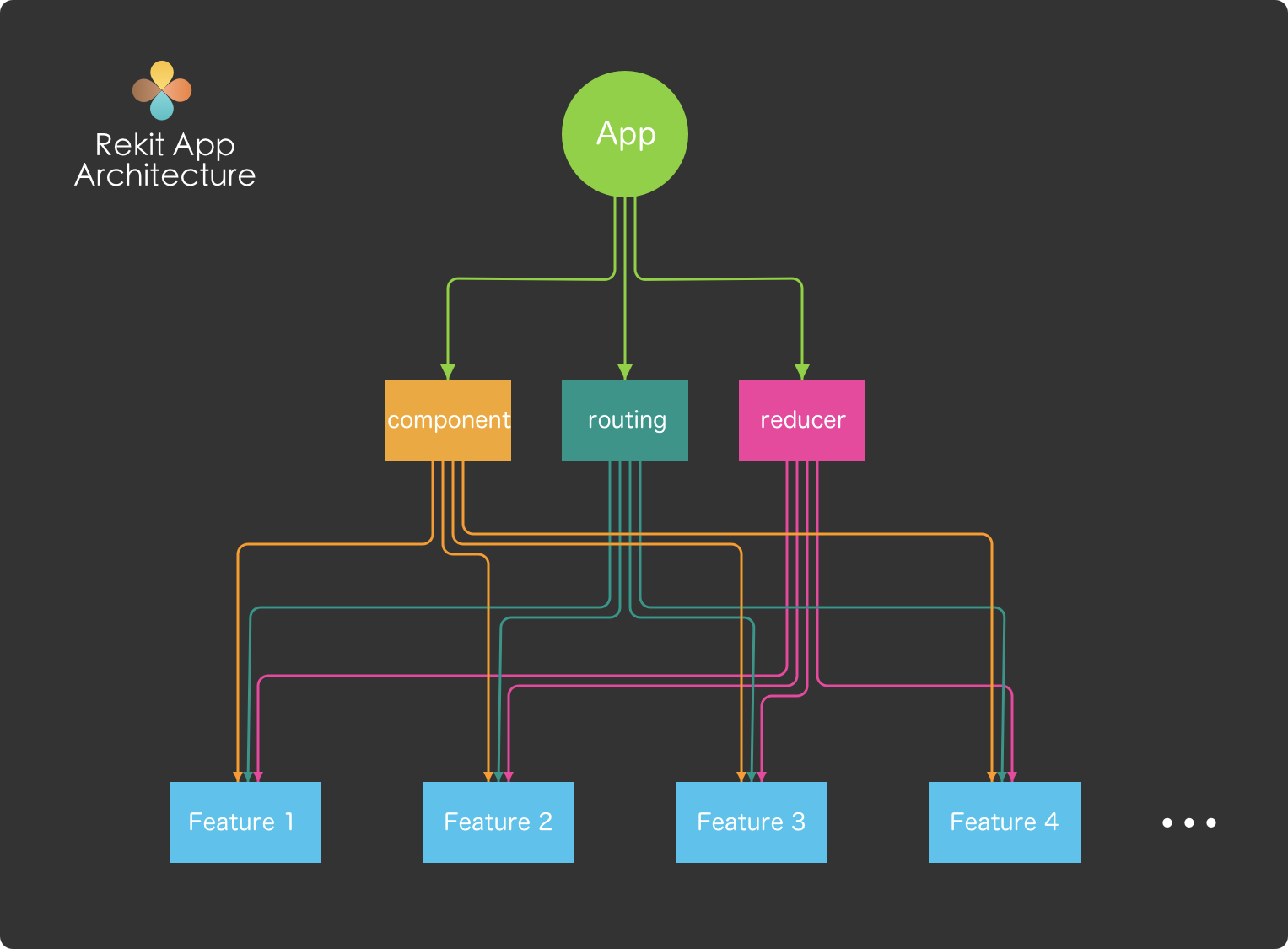
It's essential to illustrate the flow of information between the user and the application.Without a comprehensive structure, your application will turn into a labyrinth of messy elements and components that are too hard to handle.
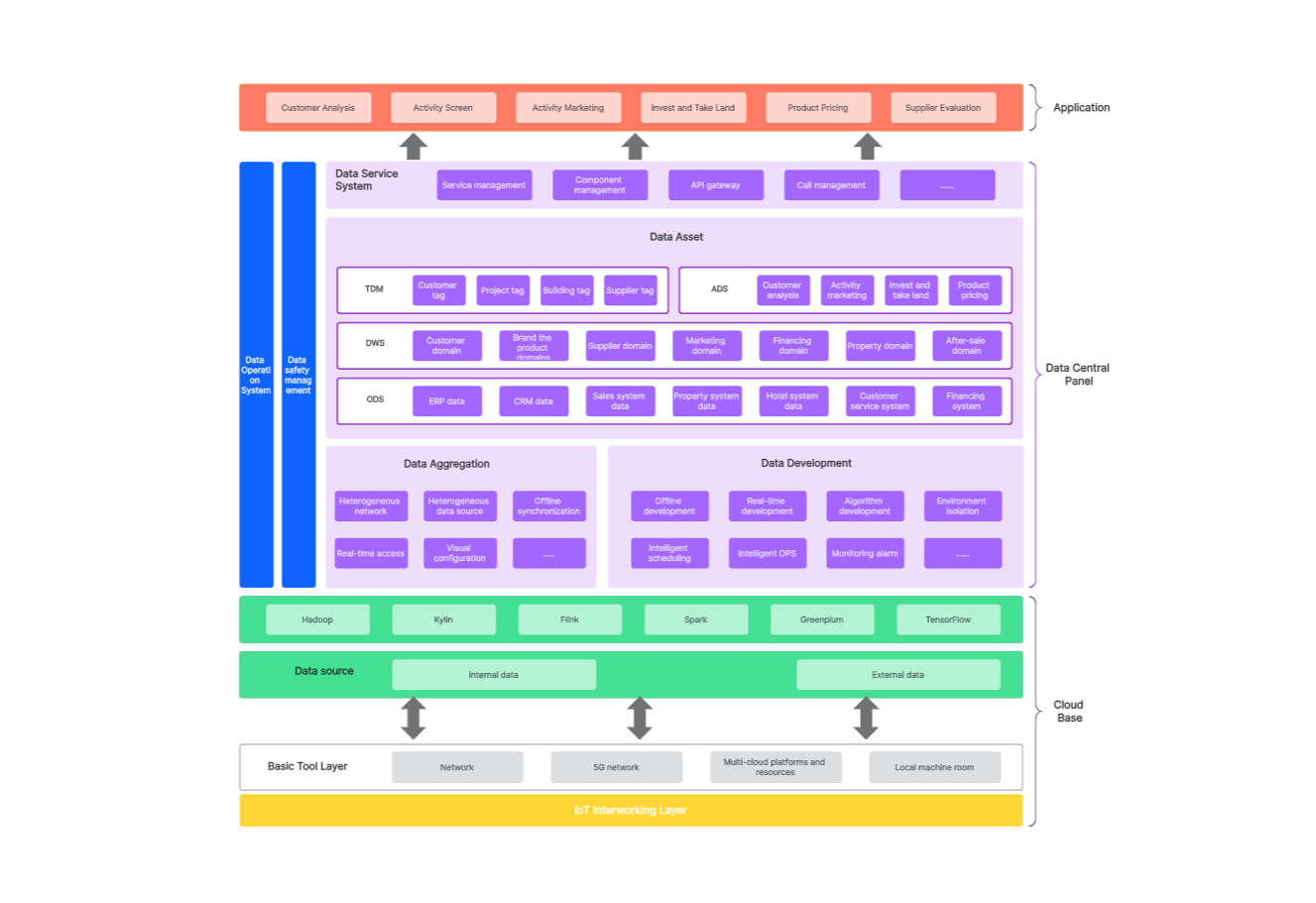
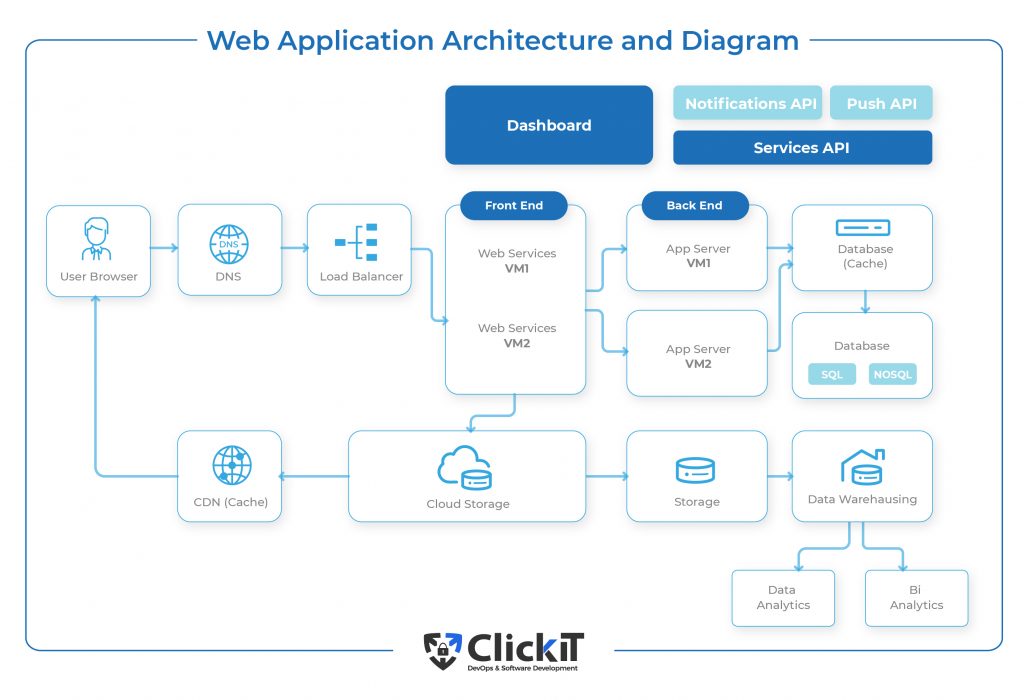
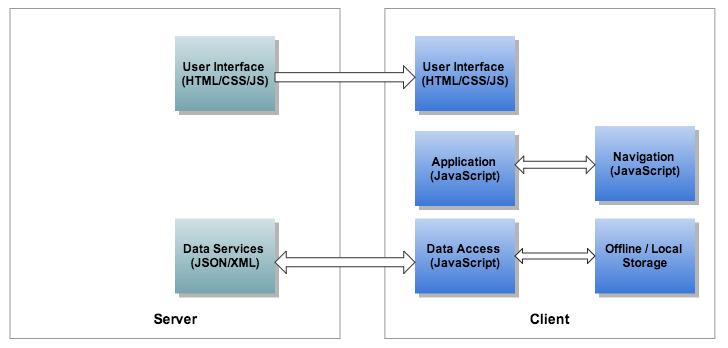
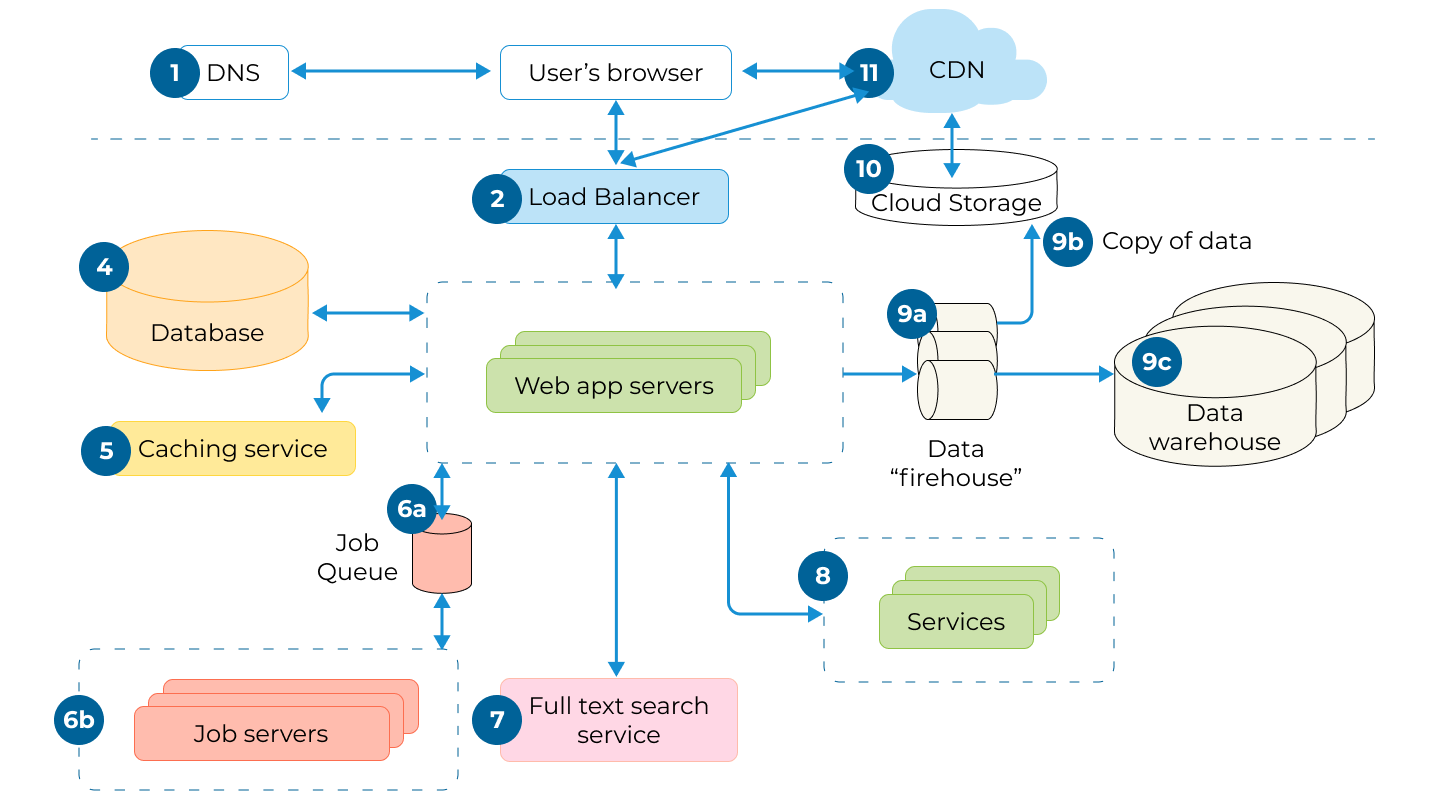
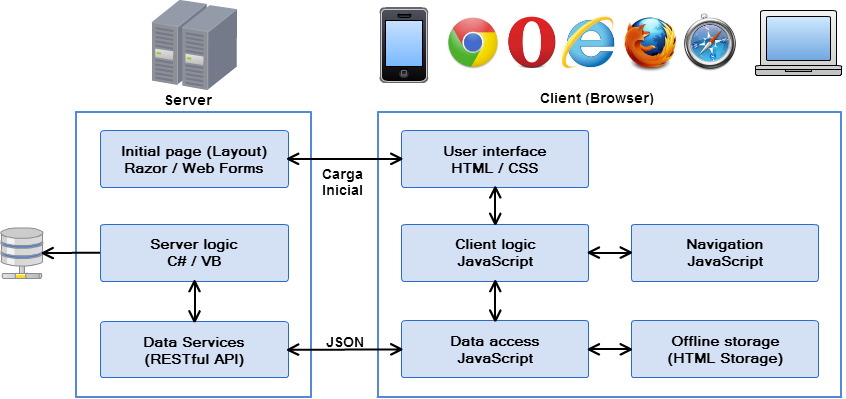
Much like in construction, architectural choices can significantly influence the performance of a web app.Here are common components found in a web application architecture diagram:We'll cover core focus areas like:
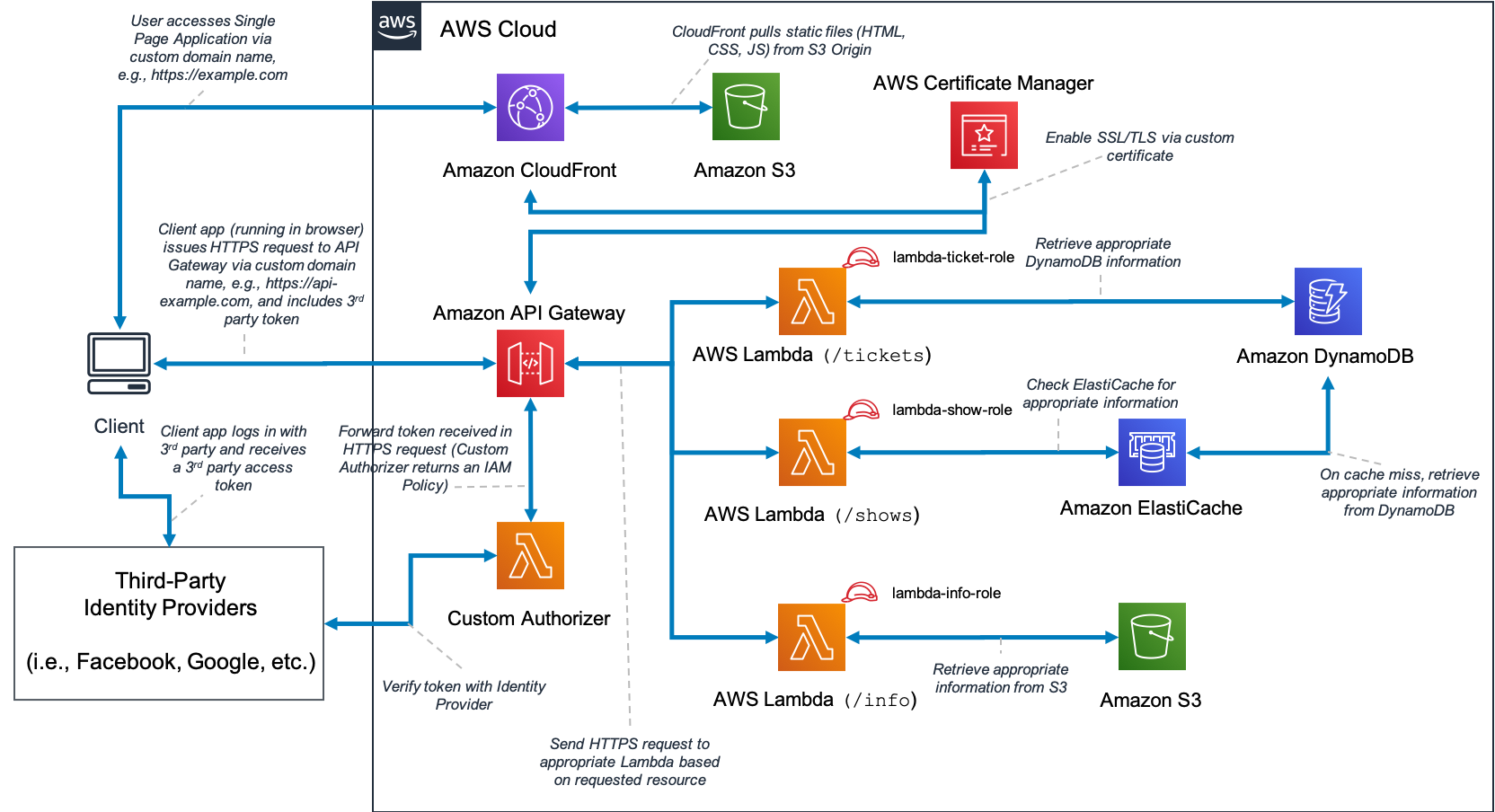
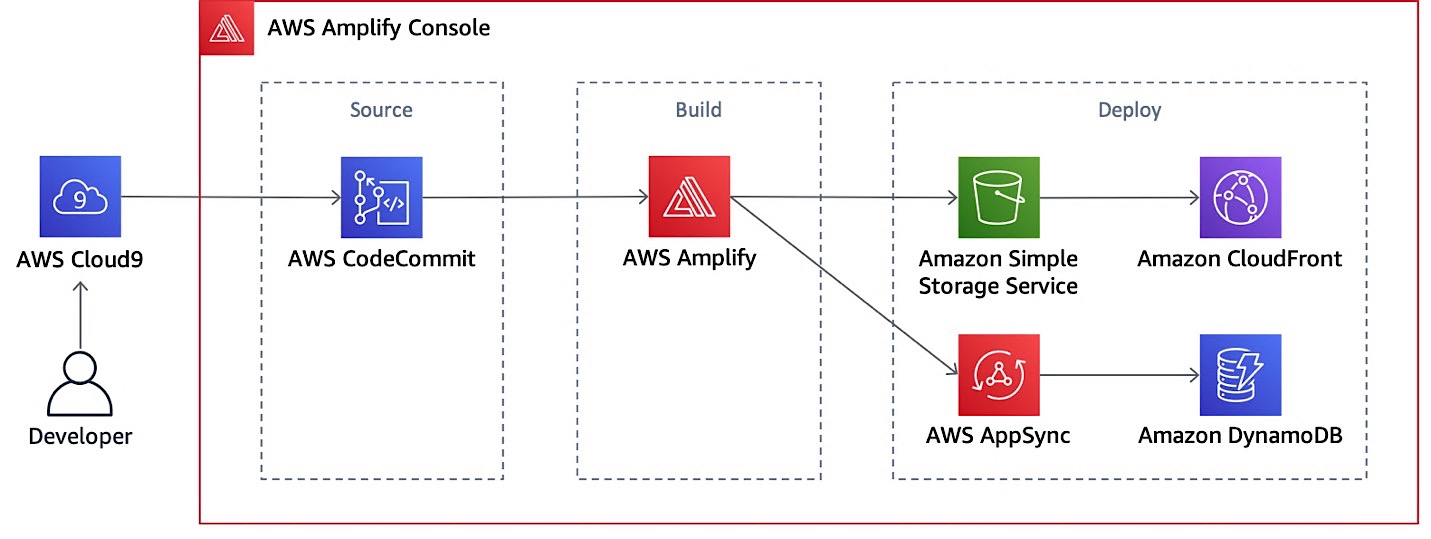
According the application you developed, specify the technology you will use for developments with your project functional flow.This trend enables developers to leverage edge nodes.
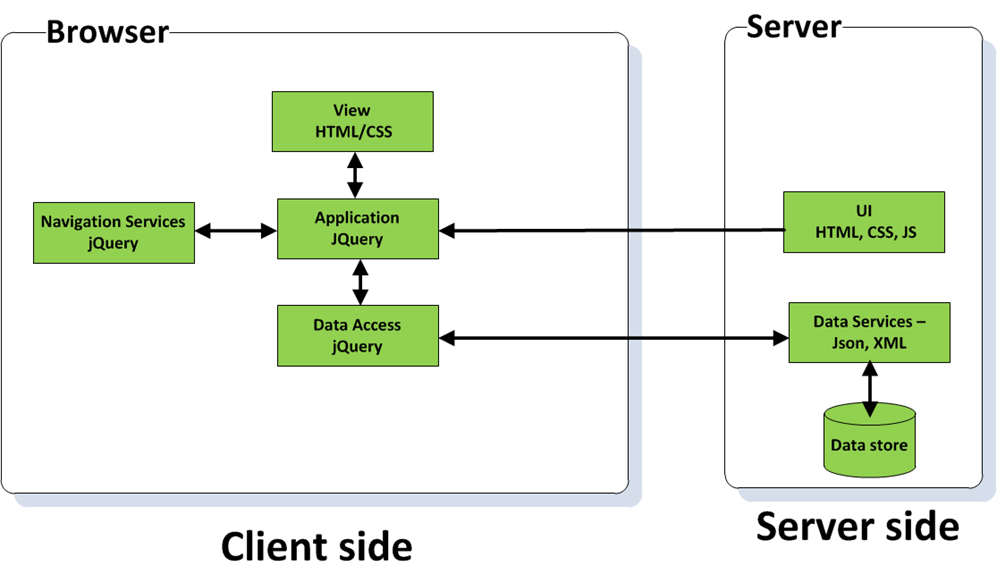
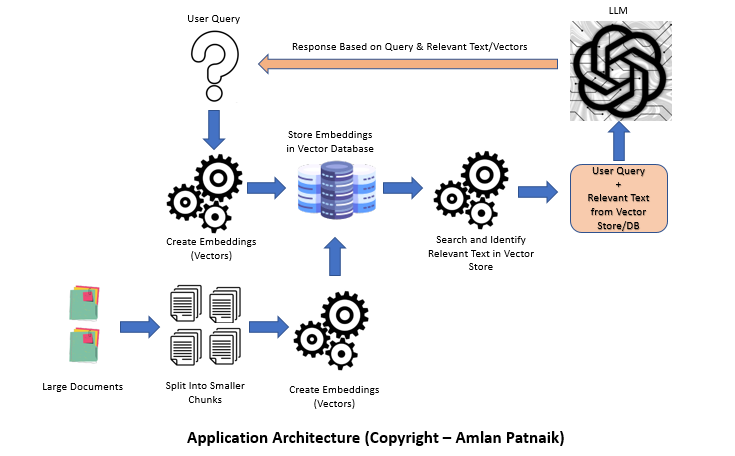
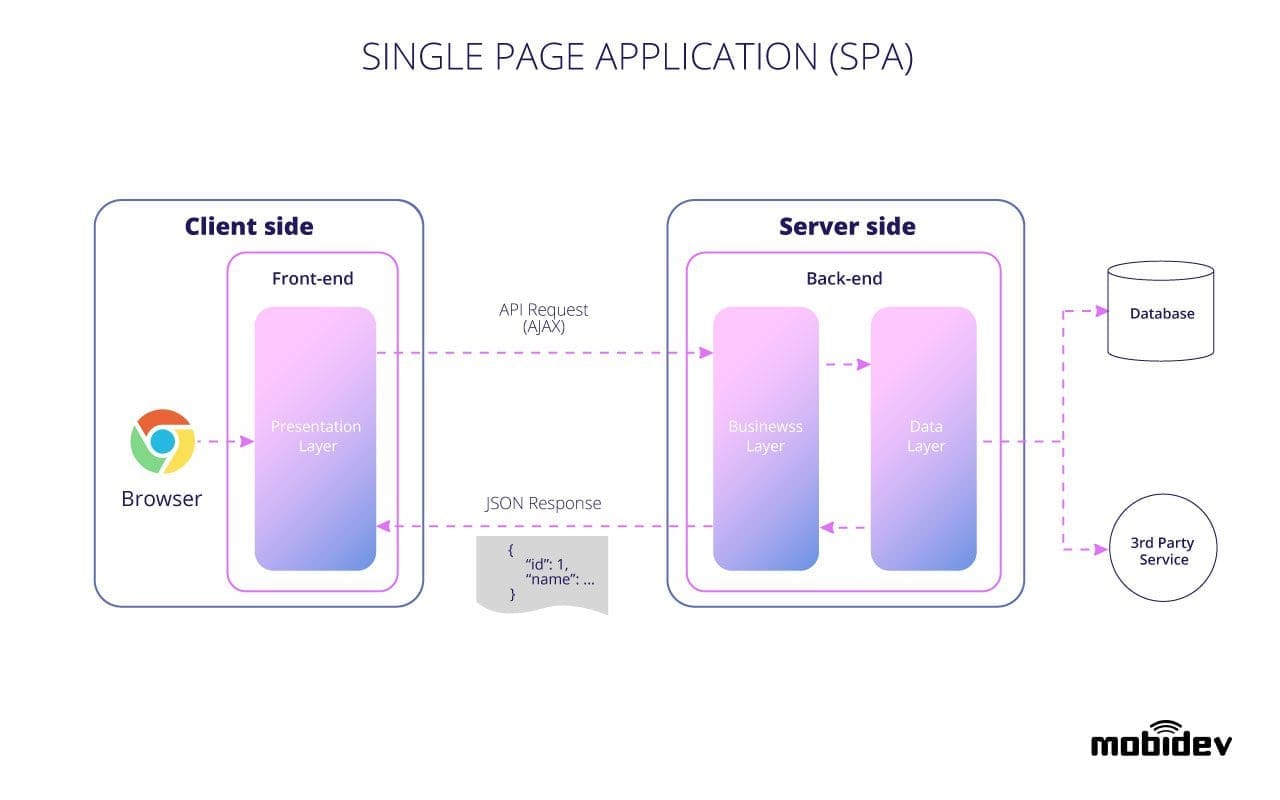
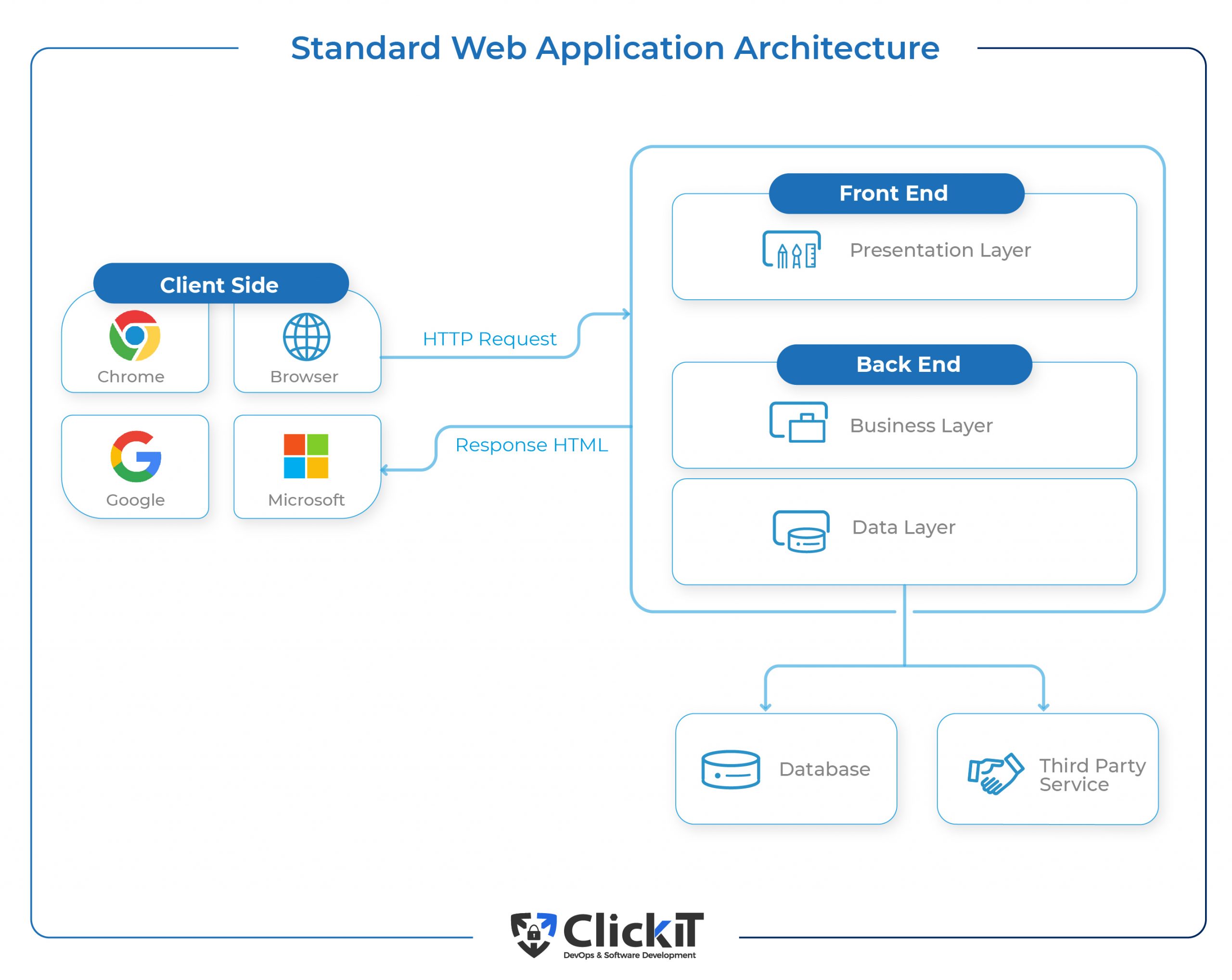
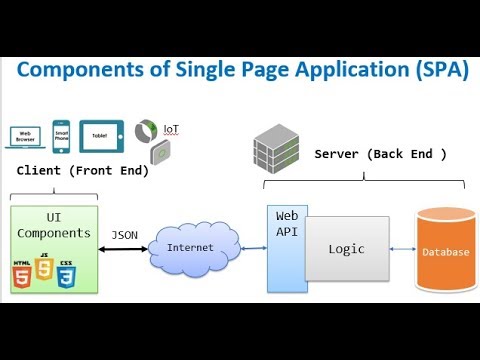
Cloud storage (amazon s3) in any modern web application architecture, cloud storage is an apparent requirement.In other words, it illustrates how app logic enables communication between the client and server.It uses an api to communicate with the server.
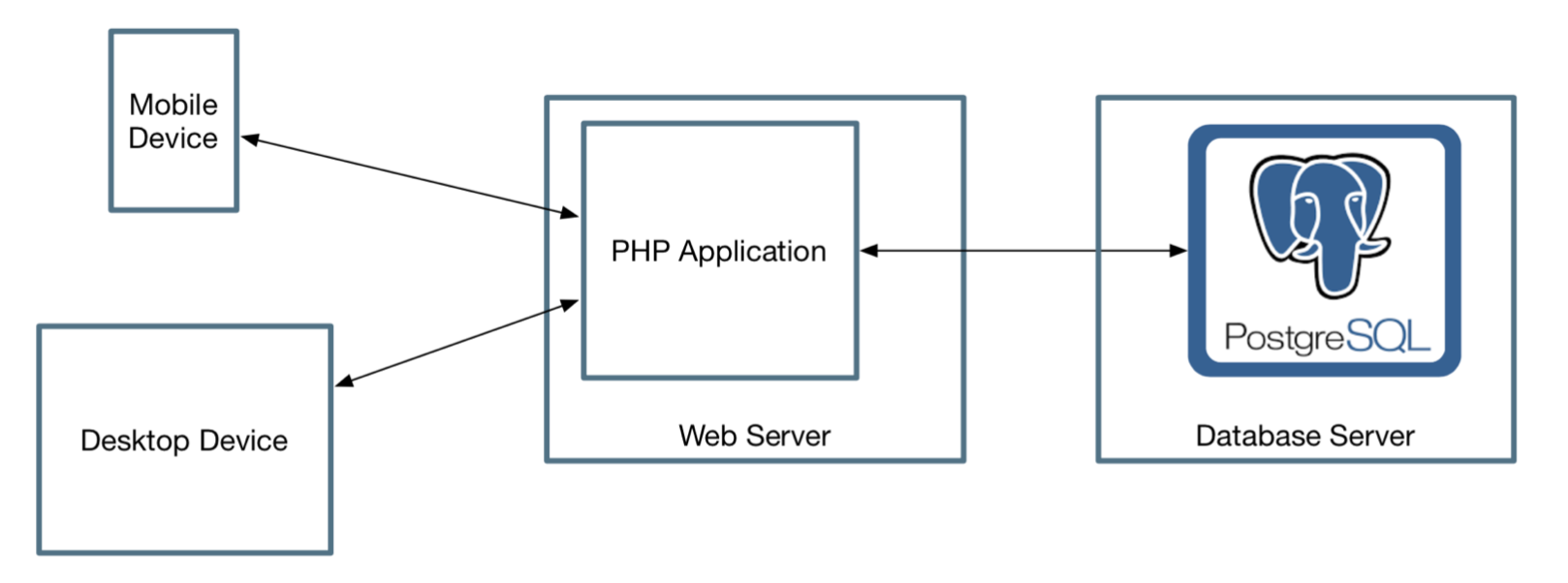
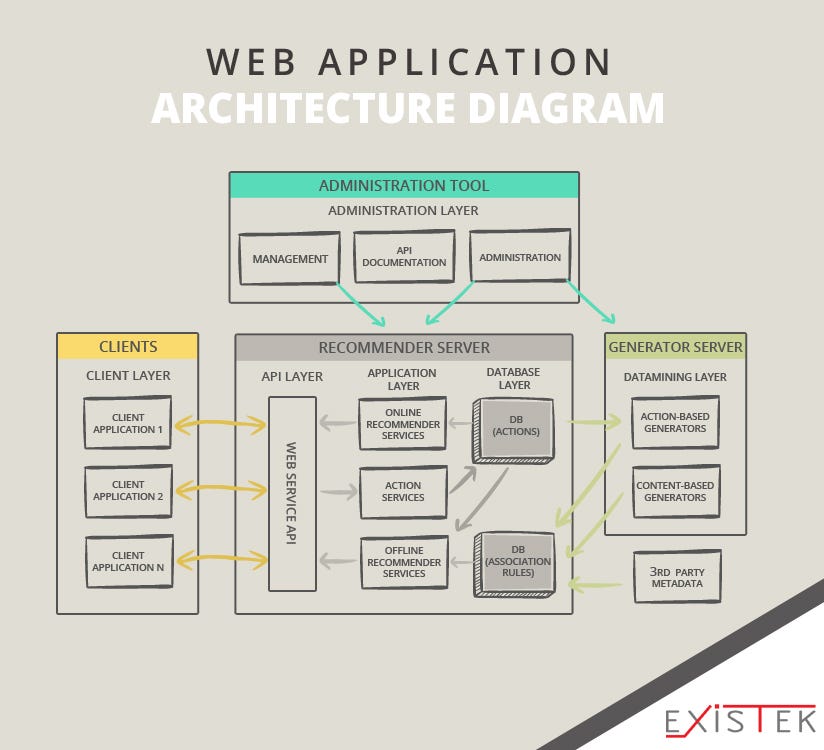
You'll discover different architectural models, understand their strengths and weaknesses.Typically, a web application architecture diagram comprises three core components:
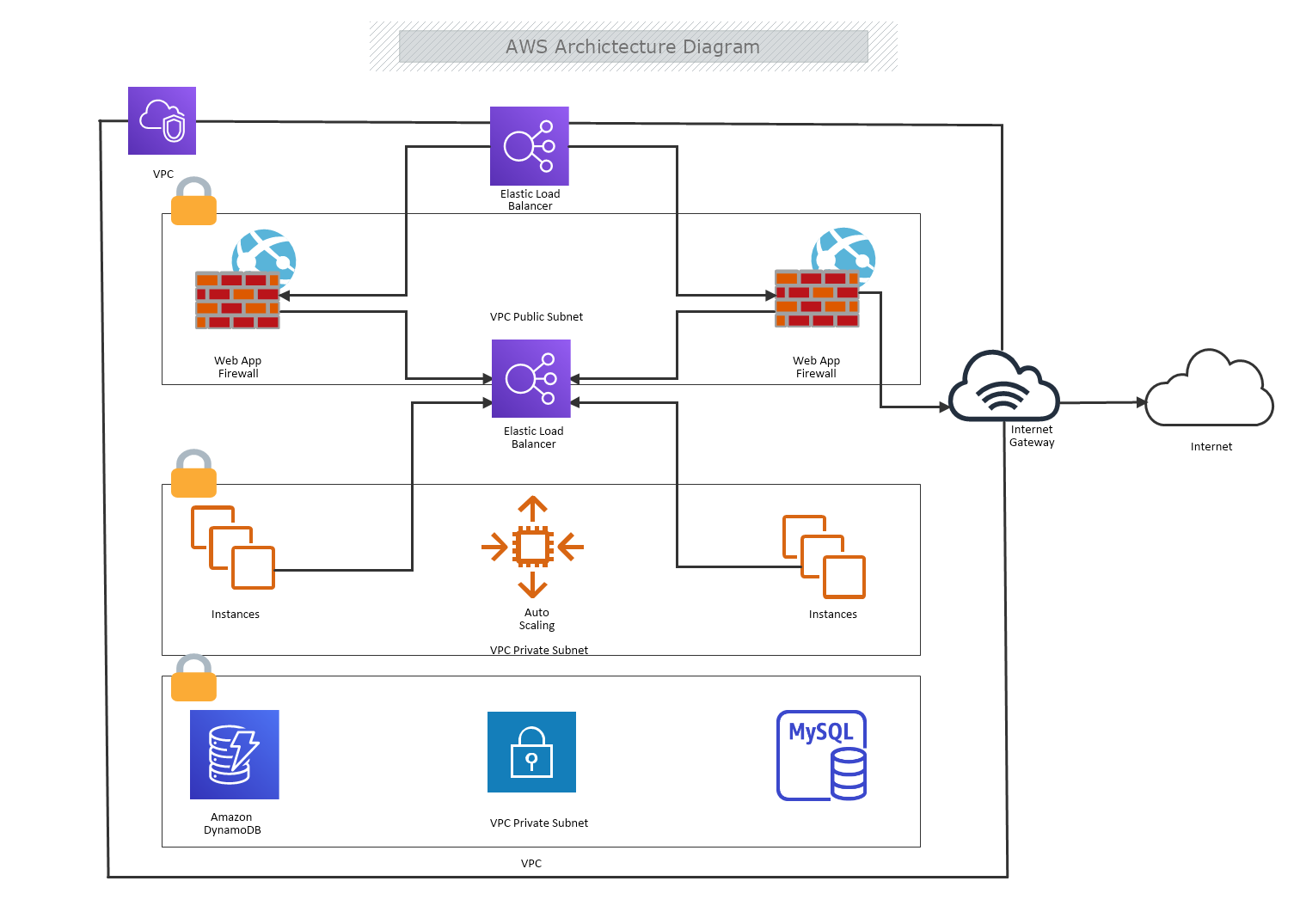
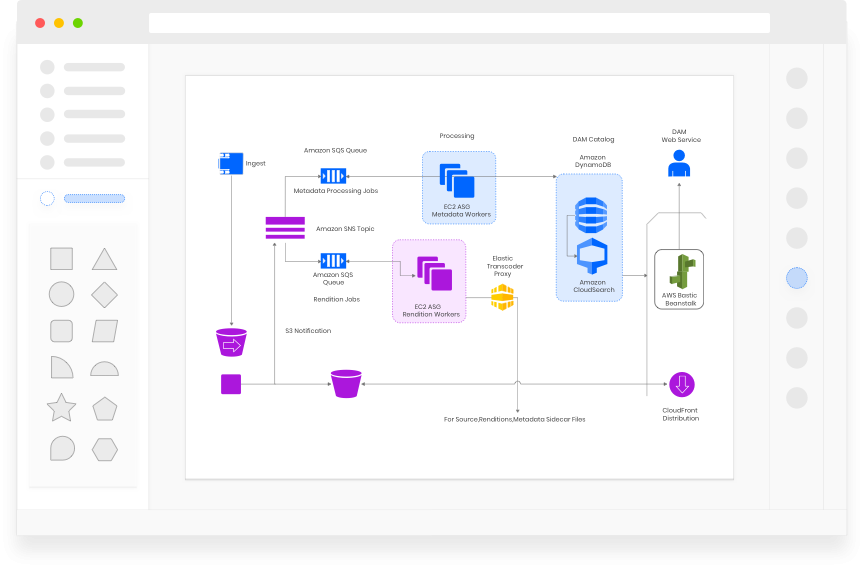
Flowchart maker and online diagram software.
Last update images today Architecture Design Diagram For Web Application
 Marsch: 'Lack Of Discipline' Led To U.S. Copa Exit
Marsch: 'Lack Of Discipline' Led To U.S. Copa Exit
Lionel Messi was named in the starting lineup as Argentina won its Copa América quarterfinal against Ecuador in a penalty shootout at NRG Stadium in Houston on Thursday.
Lisandro Martinez scored in the first half for Argentina, but Ecuador netted late in the second to send the game to a shootout after a 1-1 tie, where once again Emiliano Martinez stole the show.
The Aston Villa keeper saved two of Ecuador's spot kicks after Messi missed the first for Argentina, but his teammates converted their next four attempts to seal the win and a spot in the Copa semifinals.
Messi, who missed his team's third game of the group against Peru, sustained the injury in their Group A win over Chile -- Argentina's second match of the tournament. His status was described as "day to day" before returning to training earlier this week, with head coach Lionel Scaloni saying on Wednesday that whether or not Messi played depended on how he trained the night before the match.
"We will train in a couple hours, and then we will decide," Scaloni said in a news conference before practice. "One more day is always better, yesterday we had good sensations and today we will decide. Based on today's answer [In training], we will decide if Messi plays."
Lautaro Martínez and Julián Álvarez previously played together when the team faced Ecuador in a pre-Copa America friendly on June 9, leading the way in a 1-0 win as Messi watched from the bench.
Argentina finished top of Group A, winning all three of their games without conceding a goal.
The winner of Thursday's match will advance to the semifinal at Metlife Stadium in East Rutherford, New Jersey, on July 9.